- Why Use a Custom Thumbnail for Short Links?
- Best Practices for Custom Thumbnails
How to Add Social Media Thumbnails to Your Links
Boost link engagement by adding custom social media thumbnails. Control how your links appear across platforms and tailor visuals to specific campaigns.
What are Social Media Thumbnails?
Social media thumbnails are the preview images displayed when links are shared on platforms like X (formerly Twitter), Facebook, and LinkedIn. These thumbnails always consist of an image and a title, and sometimes also a description, depending on the platform.
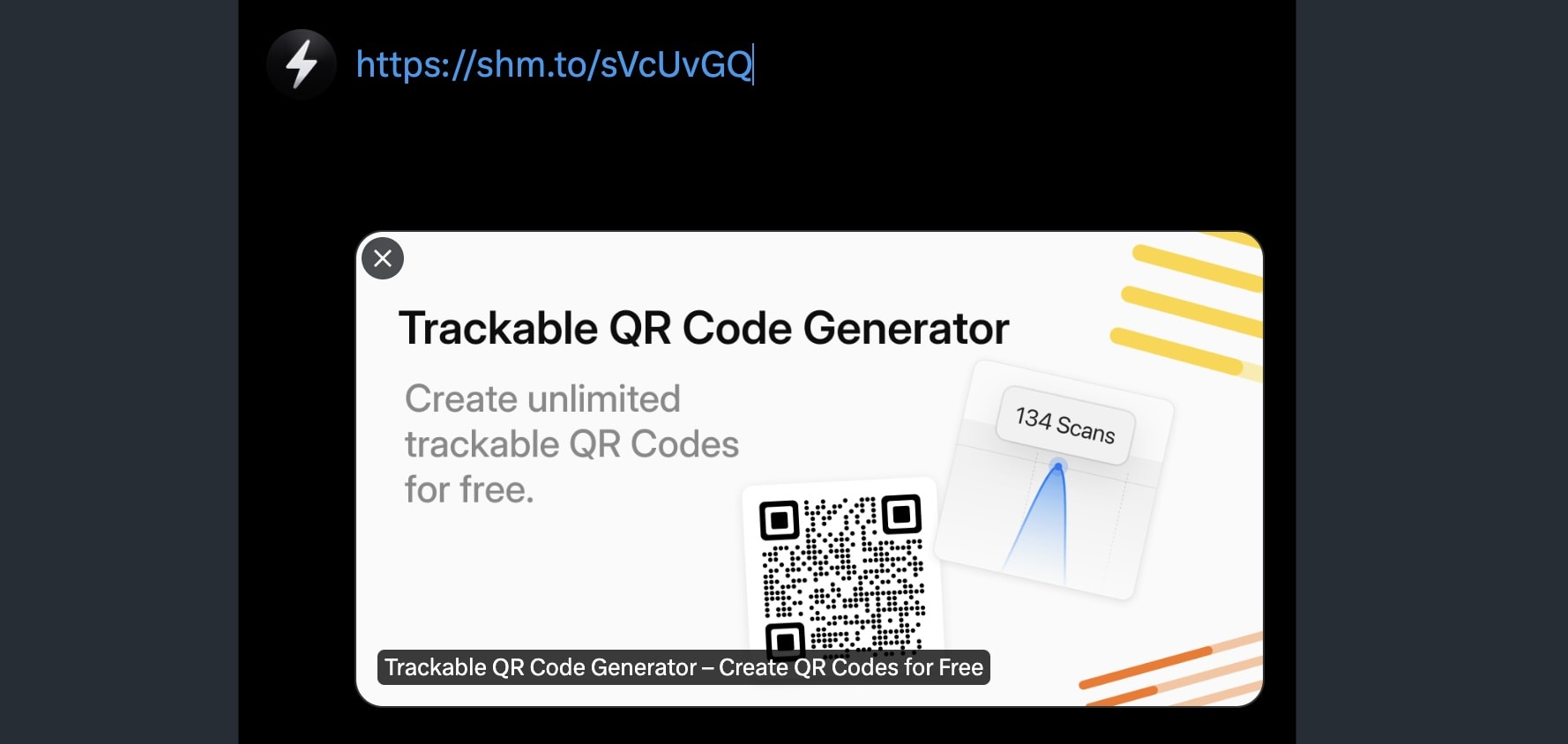
 Example Thumbnail on X (formerly Twitter)
Example Thumbnail on X (formerly Twitter)
Why Use a Custom Thumbnail for Short Links?
Custom thumbnails give you the power to:
- Control Visuals on External Websites: When sharing links to websites you don’t control, you might not have the ability to modify the thumbnail. A custom thumbnail ensures the image aligns with your brand or message.
- Tailor Thumbnails to Different Campaigns: If you’re running multiple campaigns or targeting different audiences, custom thumbnails allow you to use unique visuals for each, even if the destination URL remains the same.
- Test Different Images: Want to see which image drives more clicks? Custom thumbnails let you perform A/B testing by rotating different images and tracking their performance.
- Enhance Links to Non-Web Assets: When sharing links to media files (e.g. PDFs, videos, or downloadable resources), use custom thumbnails to provide a visual preview, making the link more engaging and informative for users.
How to Add a Custom Thumbnail to Links in Short Menu
Adding a custom social media thumbnail to your links in Short Menu is straightforward. Follow these steps:
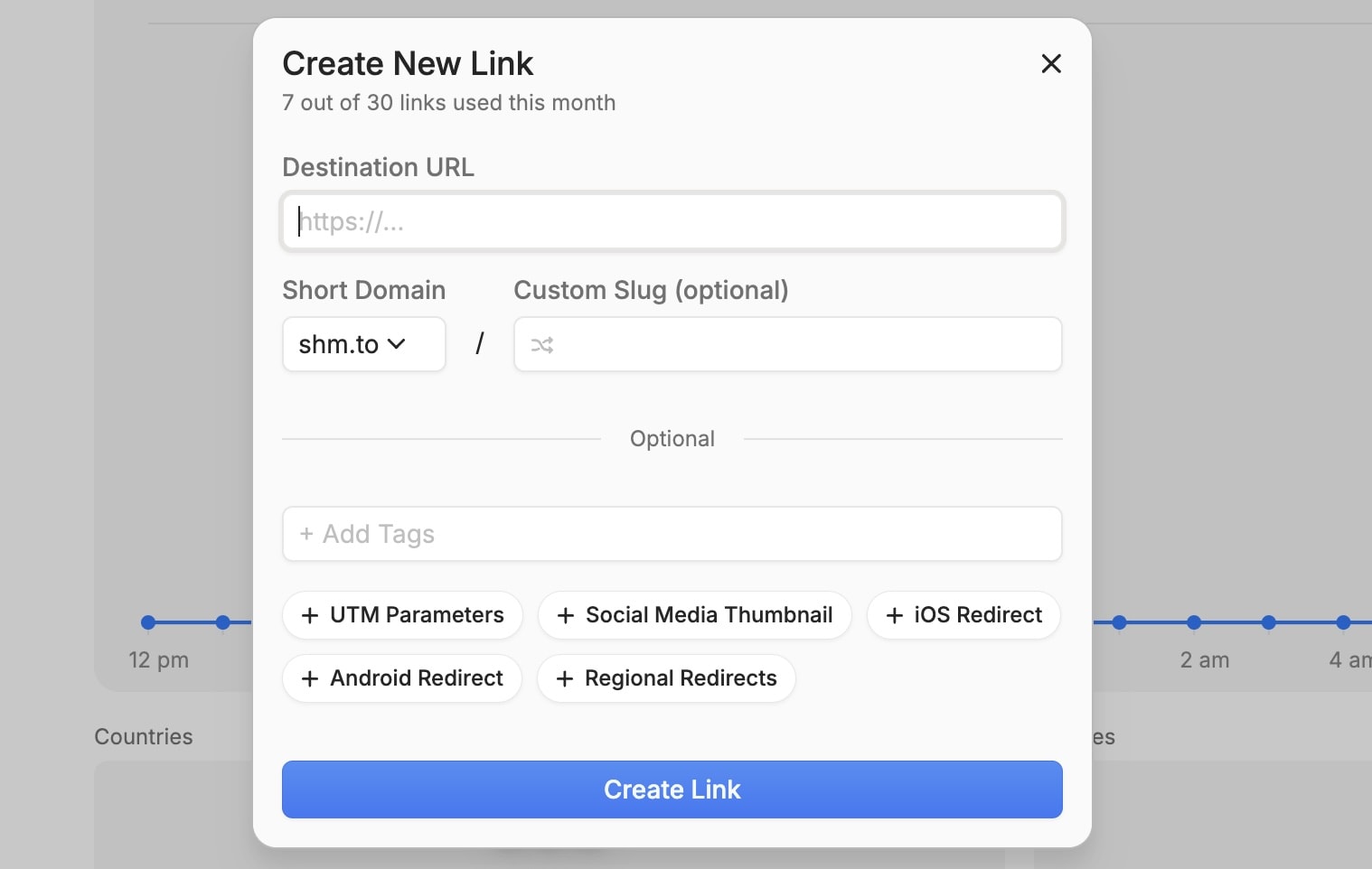
Step 1: Creating a New Link
- Enter the Destination URL: In the "Create New Link" dialog, input the URL you want to shorten.
- Select the Short Domain: Choose your preferred domain from the dropdown menu.
- Create a Custom Slug (Optional): If you want a custom URL ending, enter it here.
 Short Menu's Link Editor
Short Menu's Link Editor
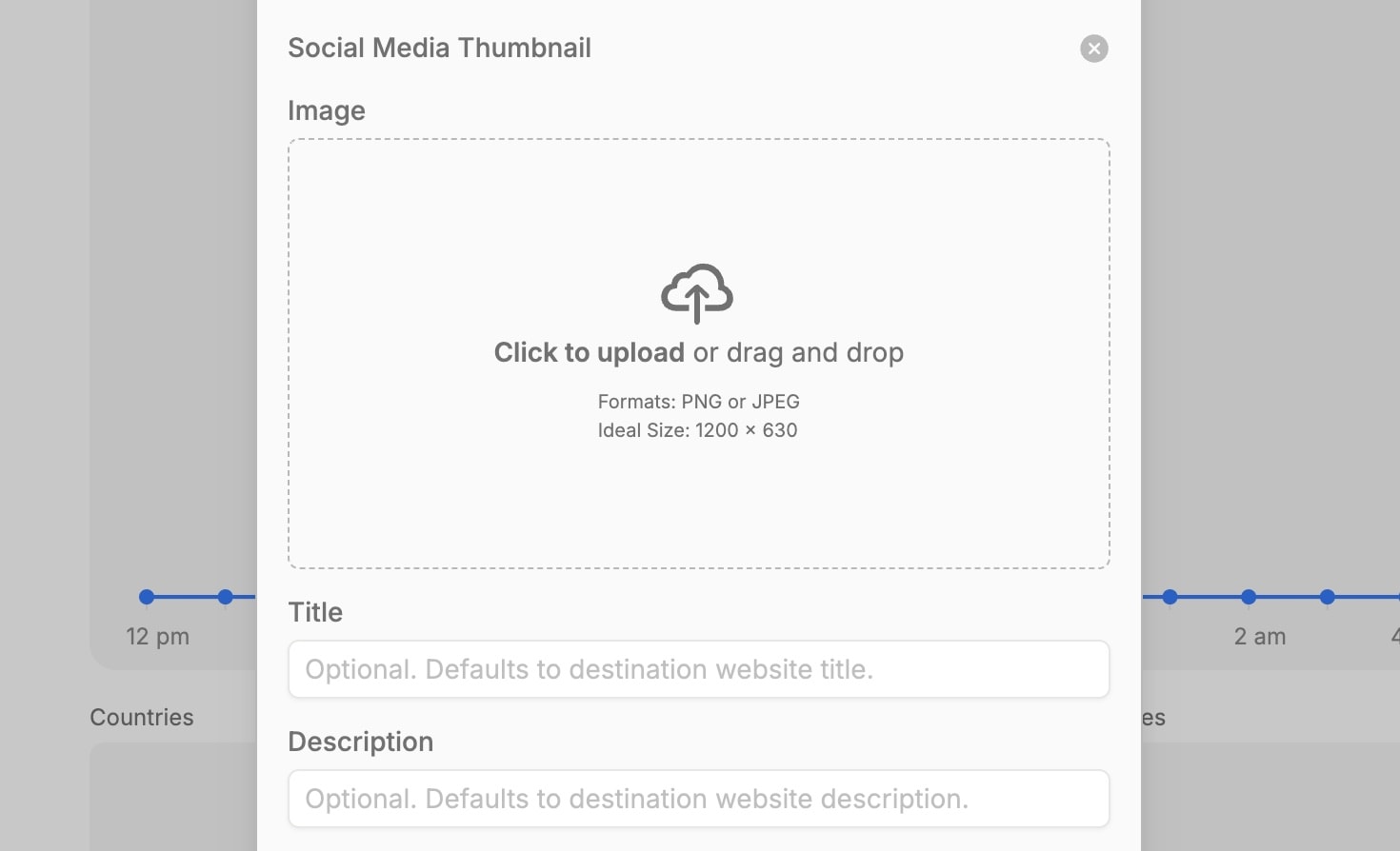
Step 2: Adding a Custom Thumbnail
- Click on "+ Social Media Thumbnail": This will open the section where you can upload a custom thumbnail.
- Upload Your Image: Drag and drop your image, or click to upload. Make sure your image is visually appealing and relevant to your content.
- Title (optional): Add a custom title that will appear alongside the thumbnail. If you leave this blank, Short Menu automatically uses the title of the website you link to.
- Description (optional): If needed, you can also include a short description. This will only be shown on platforms that support it. If you leave this blank, Short Menu automatically uses the description of the website you link to.
 Short Menu's Social Media Thumbnail Builder
Short Menu's Social Media Thumbnail Builder
Pro Tip: Short Menu automatically optimizes your image for the best display across different social media platforms. Just make sure the aspect ratio is close to the desired final look to avoid any unintended cropping.
Best Practices for Custom Thumbnails
- Keep Titles and Descriptions Concise: For optimal display and readability, ensure your title is 60 characters or less and your description is 160 characters or less. This helps prevent text from being cut off and ensures your message is fully conveyed across all platforms.
- Stay On-Brand: Choose images that align with your brand’s visual identity to maintain consistency across all platforms.
- Test and Optimize: Experiment with different thumbnails to see which ones drive the most engagement.